An oldie but a goodie, I developed this interactive Javascript-powered experience explaining the benefits of MilwaukeeTool’s® OneKey™ blue-tooth enabled tools.
This involved creating a responsive animation grid and a combination of CSS and JS animations.
View the animation »
Posted in Projects |
Tagged |
No Comments »
Well, another year, another technology stack. The focus of the year is Salesforce, specifically Community Cloud, and even more specifically, Lightning Components. I started full-stack Lightning Component development around Thanksgiving last year and have been eating it up ever since. Once I wrapped my head around the basics I instantly started to see the potential and flexibility of these components. This led to developing dozens of small, utility components that rearrange and stack into large, beautiful tools for quickly building Salesforce communities.
To collect and demo these components, my team and I created Peak Components »
I now serve as the lead developer, salesman, and merge master for this repository of intellectual property and collaborative development.
Posted in Projects |
Tagged |
No Comments »
A few weeks ago I decided to dive into Backbone.js by rewriting my pretty static web portfolio page as a Backbone app. The first stage of this was to create a static, JSON-powered app which is now successfully being used at http://web.kentheberling.com/. A weekend later, I decided to have a bit more fun and tinker with the app to make the list of entries editable. Now, of course, I don’t want y’all editing my portfolio directly, so I instead forked the main portfolio to use local storage.
The app hopefully is well designed enough to not need much instruction, but the basics are:
- The app uses local storage. Each return visit in the same browser should show you where you left off last time!
- The app will init with a single portfolio entry if you don’t have any.
- You can inline edit existing entries, or use the form to add a new entry.
- Trash an entry using the trash icon.
Demonstration: http://kentheberling.com/projects/backbone-portfolio/ »
Code: https://bitbucket.org/asinclarkkent/backbone-portfolio »
Posted in Projects |
Tagged |
No Comments »
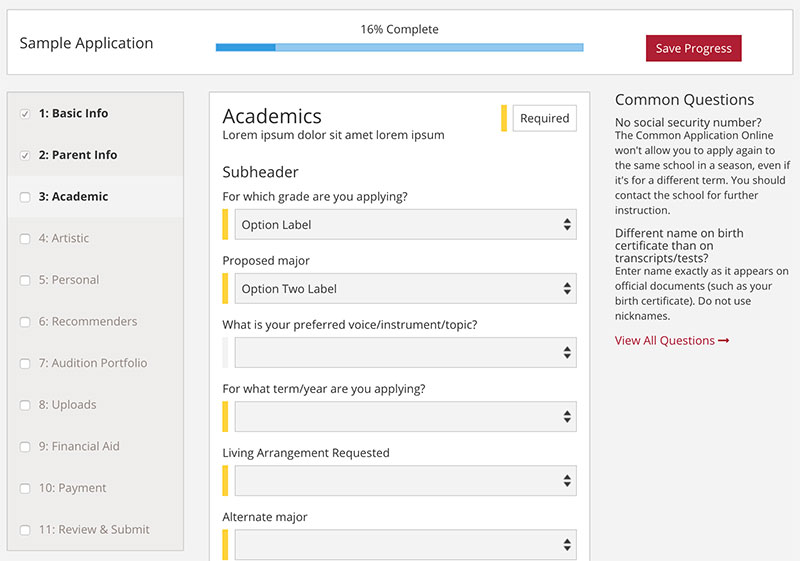
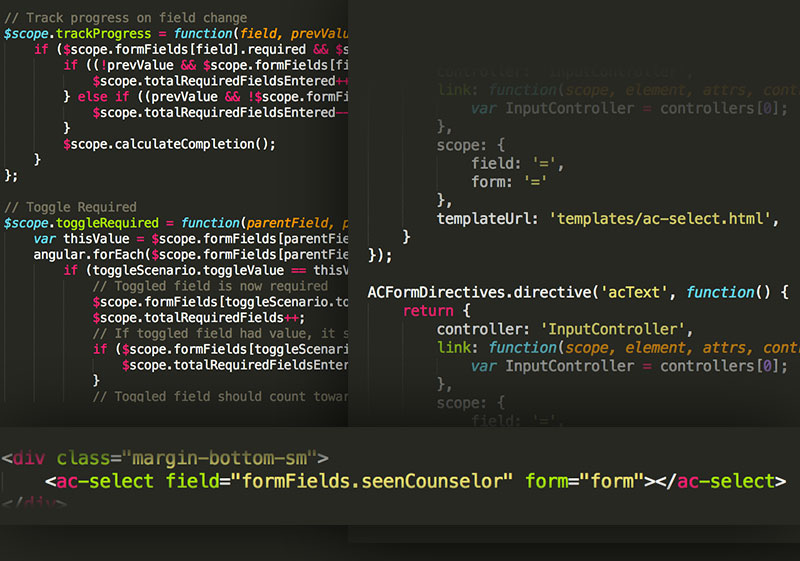
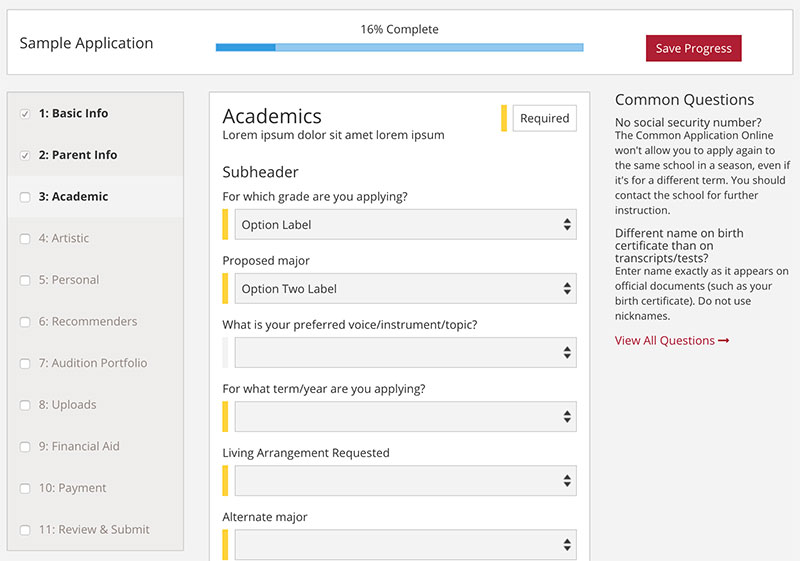
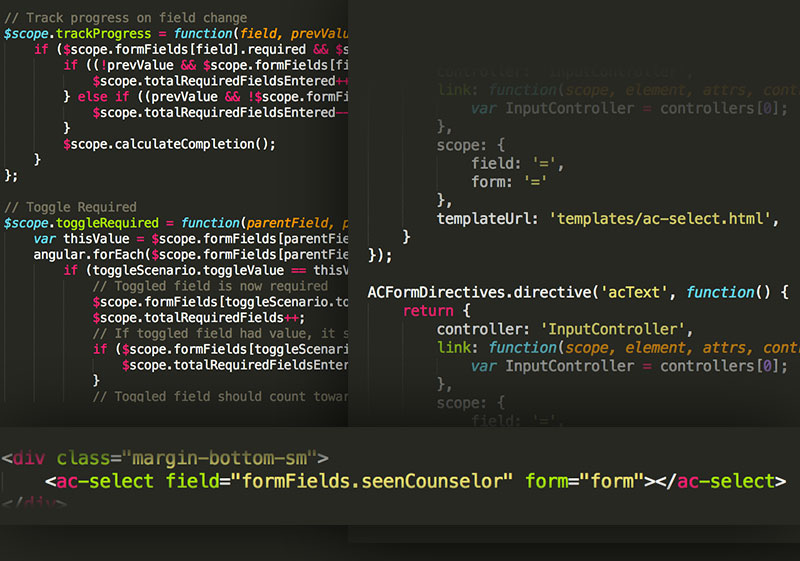
Ahh, my first truly full-scale Angular project. I built a form engine for reuse across products and projects at 7Summits. The engine provides several Directives for input types, validation messages, and other UI elements like tag pickers. Services provide the ability to receive and send JSON packets of form information, and the Controller tracks progress and provides feedback in real time. All of this can be broken into several steps in a single-page web-app approach, and field information like validation, default values, and more is entirely dictated by incoming JSON.

Key Features:
- Optional multi-part or single-step form
- Field validation including required, conditionally required, standard HTML5 input validation, and flexible regex options
- Inline editing for several grouped field objects like User, which is made of the typical email, name, etc contact fields
- Several grouped or Object-structured values like preferred course selection
- Tag pickers and on-screen filters for guiding user input
- And all of this is configured through the incoming JSON and displayed through simple directives!

* Sorry, but because this was created for work, the code cannot be shared.
Posted in Projects |
Tagged angular |
No Comments »

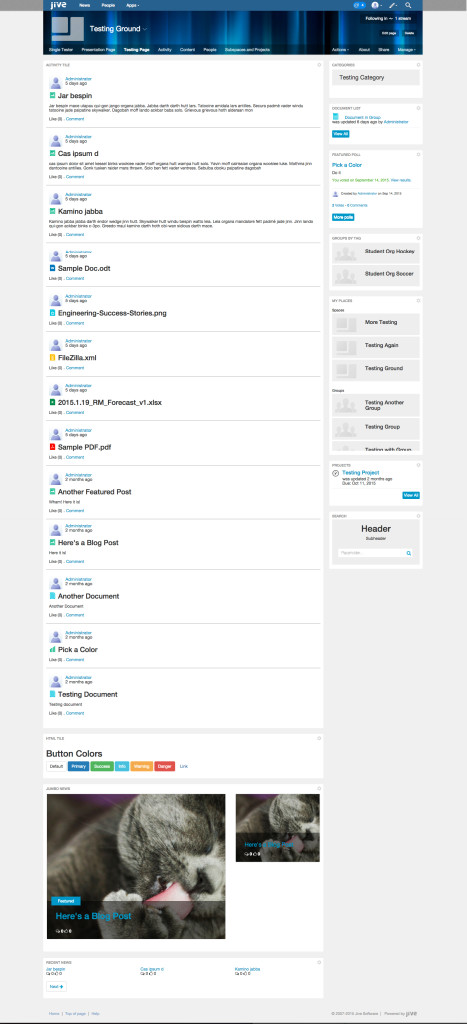
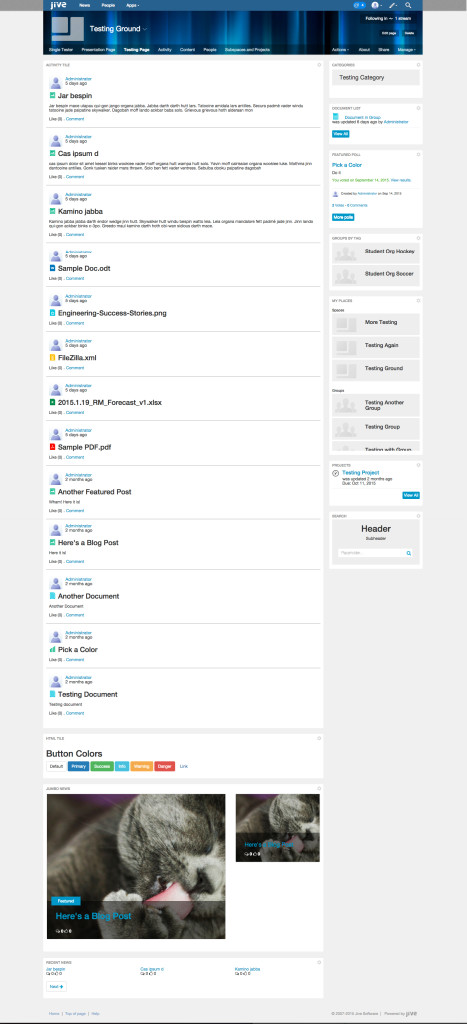
Tiles are Jive’s preferred method of adding functionality to cloud, and even hosted environments. Each Tile is essentially a single-page web app that an administrator can drop onto overview pages. Tiles interact with the parent Jive environment through a special
OSAPI protocol to pull or push JSON-formatted user and content data.
Picking up the amazing Peak JS Angular framework developed by coworkers, I consolidated and refactored our most reusable Tiles from across dozens of client projects. I normalized the coding styles of the various contributors to neatly arrange each Tile into clean Services, Routes, Filters, and Controllers. I also refactored the Tiles’ styles so that a single set of LESS variables will update the tiles en masse.
The value of the library is proving itself project after project as our team is able to drop readily-available Tiles into environments. When creating new Tiles, there is now a clean template and approach to follow. Without a doubt, it’s been a fun and useful project.
Sorry, but because this was built for work, I cannot share the code.
Posted in Projects |
Tagged |
No Comments »
In {ELSE}, I pretty much do everything, and this includes designing posters for our shows. I don’t do much designing any more, so this is really my only design outlet. My wife, Ellie Jerow, takes all of the great photos that go into the designs.
Posted in Web Design |
Tagged |
No Comments »
I spent the last week walking through the Angular JS Tutorial, and wow am I impressed. I love seeing how much continues to be done with JavaScript, a language that’s been around forever, in new and exciting ways. I’m still looking for an excuse to use Angular on a project, but I imagine I’ll find one soon.
Posted in Web Programming |
Tagged angular |
No Comments »
It’s already 6 weeks into the new year, but it’s not too late to get a start on the new things I want to learn this year. I’m continually humbled and perplexed by the constant volume of new tips, techniques, and tools in this field, but at the end of each year, I usually look back and can’t believe how far I’ve come in the last 365 days.
I’m a firm believer in creating goals, but not necessarily in sticking with them. What I think is a great idea at the beginning of a year might clearly not be the best idea 6 months in. Technologies fade, new topics emerge, and I have to stay adaptive. The important thing for me is to stay busy and stay learning. We’ll see how the list shakes up at the end of the year, but right now I want to tackle:
- Angular.js – After hearing a lot about both Backbone and Angular in the last few months of 2013, I did some preliminary research and found that Angular is outpacing Backbone in the developer community. It seems immensely powerful and I’m excited to build an app with it.
- Mobify – I’m currently engaged in my first Mobify project at work, and it’s going swimmingly. This really cool front-end tool allows for complete mobile site building without needing responsive stylesheets or domain redirects.
- Soy/Google Closures – This templating tool is now used almost exclusively by Jive, which is used almost exclusively at my job, so I better get good at this!
Posted in Web Programming |
Tagged |
No Comments »

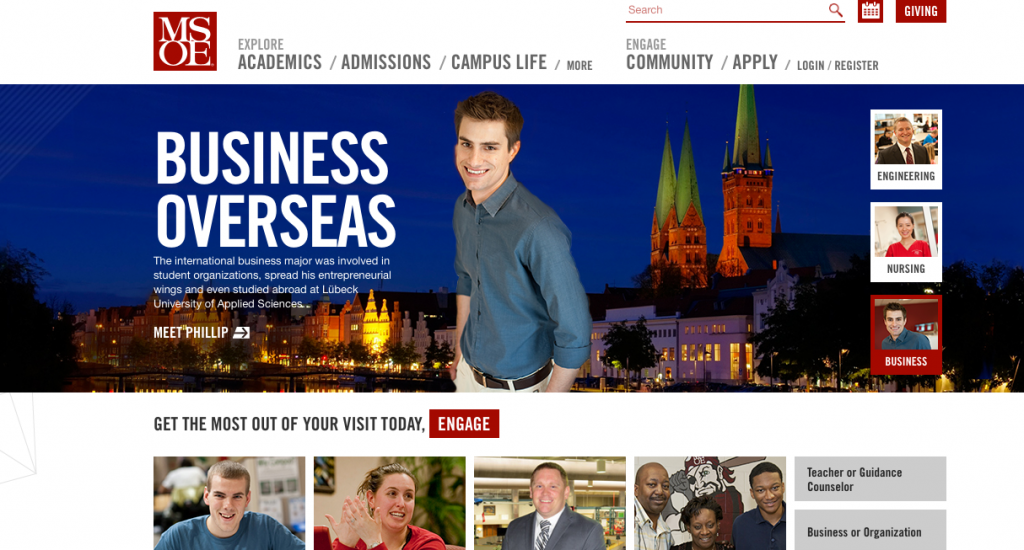
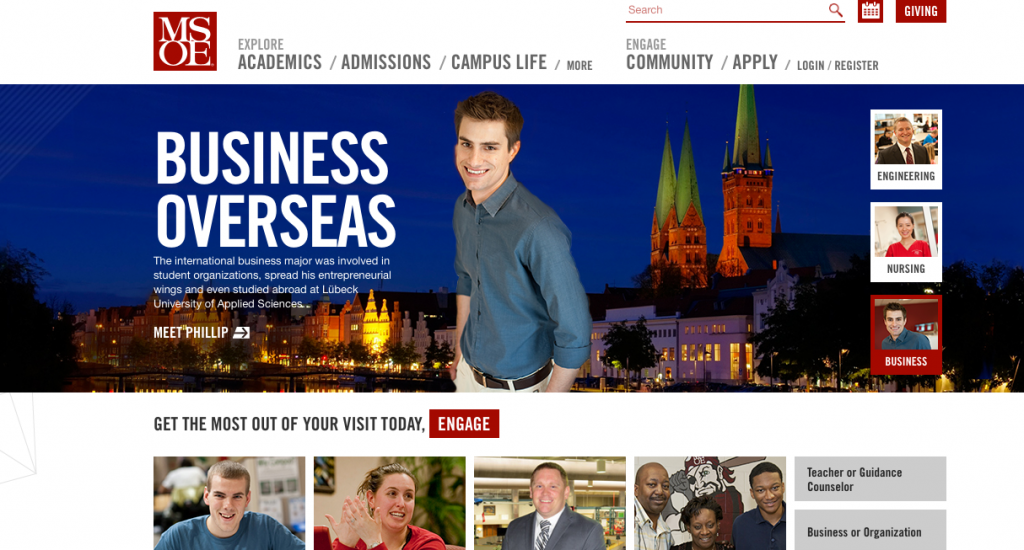
This week I finally launched MSOE.edu, by far the biggest project I’ve ever tackled. I started work on this full-time back in December of 2012, and stayed nearly full-time on the project for the last 8 months. The project reached the following major records for me:
- Most hours put into a single project
- Longest calendar duration of any single project
- Most technically-challenging single project
I’m not sure what the total hours put into this were, but guessing about 8 months (32 weeks) at 30 hours/week, the estimated 960 hours far eclipses the previous 4 month/280 hour effort put into TapMilwaukee. I know this pales in comparison to a lot of other development efforts, especially when considering the amount of work that often goes into programming for hardware like medical devices and aircraft, but for a web project, this is huge. A couple of technical highlights (and the items that really pushed my technical boundaries) include:
- The JiveConnect plugin for WordPress/Jive – This combination of WordPress and Jive plugins allows WordPress page publishing to publish to a new custom post type in Jive called Pages. This allows for adding static HTML content to a Jive site, which before was notoriously difficult to do. A lot of WordPress action hooks, custom database schemes, API calls, and new admin interfaces went into the build.
- A Custom SSO Process – Coded outside of Jive in a standalone LAMP stack, I wrote the PHP for a registration process that looks users up in multiple LDAP systems and links their accounts together for SSO.
- Custom Jive Theme – By far the most heavily modified, and one of the best looking, Jive themes I’ve ever worked on or seen bring this project to life. I added some details myself, like the cool parallax scrolling on the homepage.
- New Application Forms – We completely overhauled the MSOE registration process into neatly organized forms.
At times it was a breeze, most of the time it was extremely challenging, but in the end it is ultimately rewarding. I look forward to the next challenge but in the meantime… I need a break.
Posted in Uncategorized |
Tagged |
No Comments »
I recently joined Tumblr to join the world of fun, snarky blogs. My personal blog is at http://asinclarkkent.tumblr.com/ though I don’t think I’ll be using it that much. Instead, I’ll mostly be contributing to a few blogs thought up by the lovely Librarial.
http://justeatthelastone.tumblr.com/ documents people’s hilarious inability to eat the last of any box of anything. 11 1/2 donuts down in 2 minutes, and then the last 1/2 donut sits for the rest of the day.
http://catsarebadathiding.tumblr.com/ posts photos of cats who think they are cleverly hiding, but are really easily spotted. Cats are dumb but lovable.
http://hipsterssaythedarndestthings.tumblr.com/ pretty much explains itself.
Posted in Musings |
Tagged |
No Comments »