Angular Application Form
February 25th, 2016
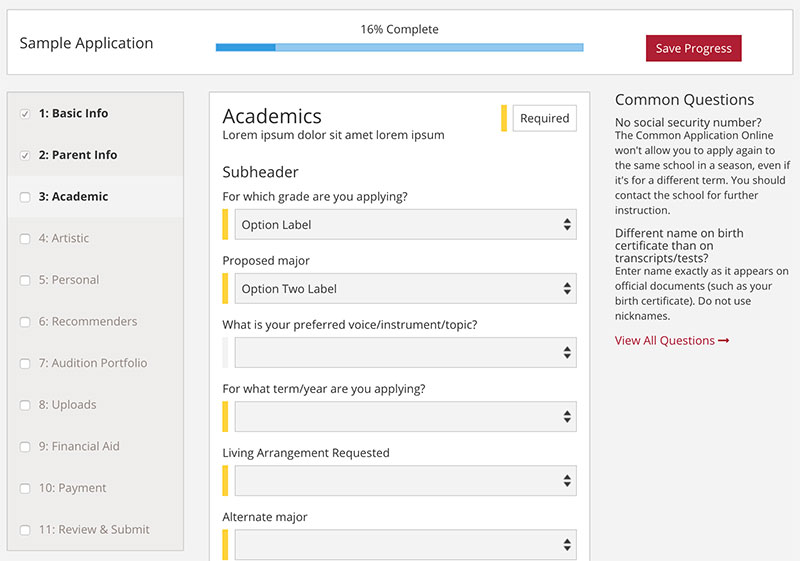
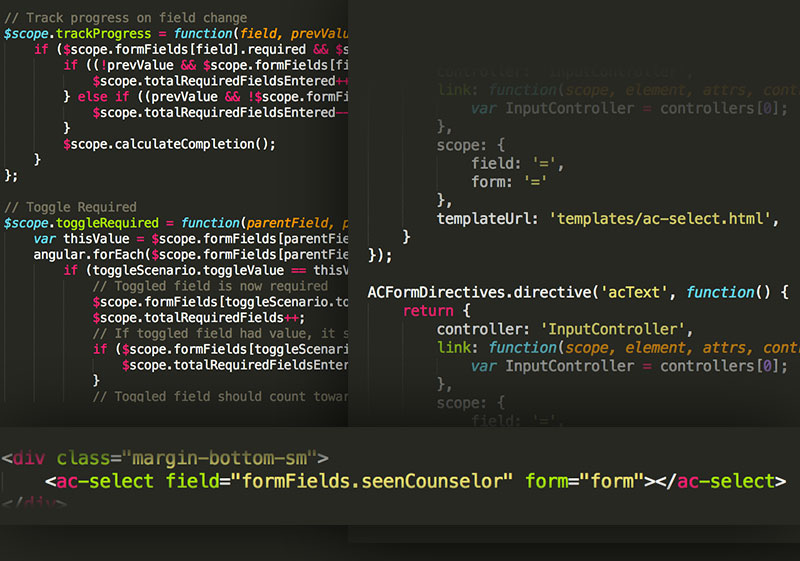
Ahh, my first truly full-scale Angular project. I built a form engine for reuse across products and projects at 7Summits. The engine provides several Directives for input types, validation messages, and other UI elements like tag pickers. Services provide the ability to receive and send JSON packets of form information, and the Controller tracks progress and provides feedback in real time. All of this can be broken into several steps in a single-page web-app approach, and field information like validation, default values, and more is entirely dictated by incoming JSON.

Key Features:
- Optional multi-part or single-step form
- Field validation including required, conditionally required, standard HTML5 input validation, and flexible regex options
- Inline editing for several grouped field objects like User, which is made of the typical email, name, etc contact fields
- Several grouped or Object-structured values like preferred course selection
- Tag pickers and on-screen filters for guiding user input
- And all of this is configured through the incoming JSON and displayed through simple directives!

* Sorry, but because this was created for work, the code cannot be shared.