Points of Interest jQuery Plugin
September 9th, 2010
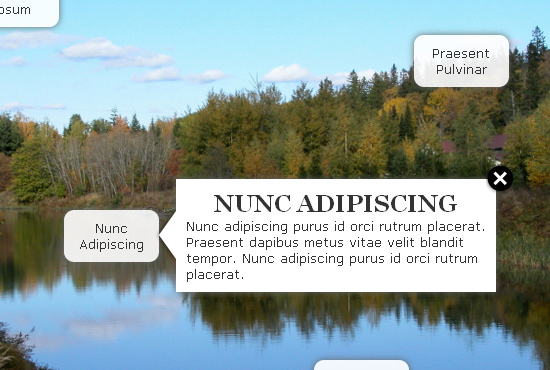
Points of Interest is a jQuery plugin written to replace the once commonplace interactive maps implemented with Flash. Using one image and two unordered lists, the plugin creates over the image clickable areas which display overlay panels of detailed information.

Markup
First create a div with the class “pointsofinterest” and give it a unique id if multiple instances of the POI plugin will be used per page. Then list the image being displayed, followed by two unordered lists. The first is for each of the points that appears over the image. Note the two spans which provide the x and y coordinates for the points. The second list contains the contents which will appear on hover or click. End that initial div and the markup is done!
1: <div class="pointsofinterest" id="example">
2: <img src="images/river.jpg" />
3: <ul class="poi_points">
4: <li>Lorem Ipsum
5: <span class="y">15</span>
6: <span class="x">50</span>
7: </li>
8: <li>Praesent Pulvinar
9: <span class="y">75</span>
10: <span class="x">500</span>
11: </li>
12: <li>Nunc Adipiscing
13: <span class="y">250</span>
14: <span class="x">150</span>
15: </li>
16: <li>Praesent Dapibu
17: <span class="y">400</span>
18: <span class="x">400</span>
19: </li>
20: </ul>
21: <ul class="poi_contents">
22: <li><h3>Lorem Ipsum</h3>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut accumsan placerat bibendum.</li>
23: <li><h3>Praesent Pulvinar</h3>Praesent pulvinar, lorem nec ullamcorper semper, ipsum erat vestibulum lacus, in sodales lorem mi in leo.</li>
24: <li><h3>Nunc Adipiscing</h3>Nunc adipiscing purus id orci rutrum placerat. Praesent dapibus metus vitae velit blandit tempor. Nunc adipiscing purus id orci rutrum placerat. </li>
25: <li><h3>Praesent Dapibus</h3>Praesent dapibus metus vitae velit blandit tempor. Nunc adipiscing purus id orci rutrum placerat. Nunc adipiscing purus id orci rutrum placerat.</li>
26: </ul>
27: </div> Includes
The only includes you need, aside from the jQuery library itself, are the POI JavaScript and CSS files.
1: <script type="text/javascript" src="pointsofinterest/js/pointsofinterest1.0.pack.js"></script>
2: <link rel="stylesheet" href="pointsofinterest/css/pointsofinterest.css" /> Initializing
Initialize like so for the default presentation.
1: $("#example").pointsOfInterest(); Options
- speed – the speed at which the overlay contents fade in and out
- showOnHover – set to true or false to determine whether or not the overlay contents show/hide when hovering over the POI
- contentsHideOn – can be set to “none”, “click”, or “hover”. When set to “click”, clicking on an overlay hides it, “hover” will hide on hover, and “none” will require the user to use the close button or canvasHidesOn to hide the overlay.
- canvasHidesOn – also set to “none”,”click”, or “hover”. This controls what effect mouse events on the canvas (the image). When set to “click”, a click anywhere on the image will hide the current overlay, when set to “hover” simply hovering over the image will hide the current overlay, and when set to “none” the close button or overlay itself must be interacted with in order to close the overlays.
- closeButton – set to true or false to determine whether or not the close button appears on the overlays
- arrowVOffset and ArrowHOffset – vertical and horizontal offsets for the arrow image which is generated as part of the overlay. These can be used to help adjust the position of the arrow.